INFO: Using Swiff Chart Generator with ASP.NET 2.0
The information in this article applies to:
- Swiff Chart Generator 3
Swiff Chart Generator is implemented as a COM object (swfchart.dll), invoked from a simple .NET managed assembly (GlobFX.SwiffChartGenerator.dll). It offers a variety of methods for managing and creating charts in Flash or as an image.
To insert a chart in a ASP.NET 2.0 page, locate the Chart Web Control in the Visual Studio web form designer. This web control is initially located in the Swiff Chart Generator 3 tab. If it cannot be found, right-click on a Toolbox tab and select Add/Remove Items. Then check Chart with namespace GlobFX.SwiffChartGenerator. You can then insert this control into your ASP.NET 2.0 page like any other web control.
A simple ASP.NET 2.0 Example
The following example illustrates how simple it is to dynamically generate charts in Flash in a ASP.NET 2.0 page. As mentioned in the previous paragraph, the example involves 2 files and an additional Swiff Chart style file (.scs):
- SampleWebForm.aspx.cs - ASP.NET 2.0 C# code
- SampleWebForm.aspx - ASP.NET 2.0 page
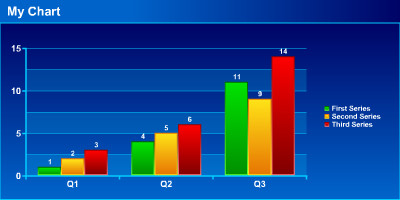
- The page output
To install and run this example, copy these 2 files on your Web site in the same directory.
ASP.NET 2.0 page: SampleWebForm.aspx.cs
using System;
using GlobFX.SwiffChartGenerator;
public partial class SampleWebForm : System.Web.UI.Page
{
private void Page_Load(object sender, System.EventArgs e)
{
// Set the heading for the graph
chart.Title= "My Chart";
// Set chart categories
chart.SetCategoriesFromArray( new string[] { "Q1", "Q2", "Q3" } );
// Fill chart series
chart.SetSeriesCaption( 0, "First Series" );
chart.SetSeriesValuesFromArray( 0, new double[] { 1.2, 3.5, 11.3 } );
chart.SetSeriesCaption( 1, "Second Series" );
chart.SetSeriesValuesFromArray( 1, new double[] { 2.3, 4.5, 9.3 } );
chart.SetSeriesCaption( 2, "Third Series" );
chart.SetSeriesValuesFromArray( 2, new double[] { 3.2, 5.5, 14.3 } );
// Apply a Column style
// The chart type is stored in the style file (*.scs)
// Here the selected style is the predefined column style "SanFrancisco"
chart.LoadStyle( @"column\SanFrancisco" );
// Set the dimensions of the movie
chart.Width= 400;
chart.Height= 200;
}
}
ASP.NET 2.0 page: SampleWebForm.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="SampleWebForm.aspx.cs" Inherits="SampleWebForm" %> <%@ Register TagPrefix="globfx" Namespace="GlobFX.SwiffChartGenerator" Assembly="GlobFX.SwiffChartGenerator" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Sample Chart</title> </head> <body> <form id="form1" runat="server"> <div> <globfx:Chart id="chart" runat="server" Height="200px" Width="400px"></globfx:Chart> </div> </form> </body> </html>
What you obtain